Solution Structure
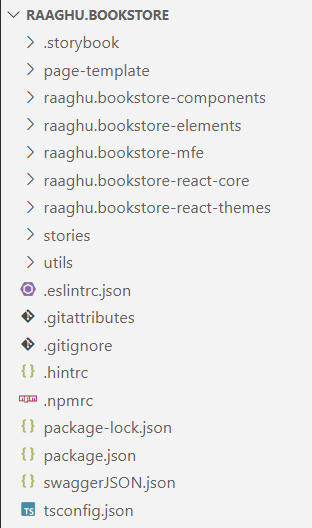
Default structure

*-components:
This directory contains reusable UI components (e.g., login, email, notifications, profile, account, alert-popup) intended for consistent front-end development.
*-elements:
This directory encompasses fundamental UI elements such as buttons, alerts, banners, charts, cards, and more, all customized for the application's user interface to ensure a cohesive and visually appealing experience.
*-mfe:
Micro-frontends are an architectural style used in web development where a frontend application is decomposed into smaller, more manageable pieces called micro-frontends.Each micro-frontend represents a distinct part of the user interface and can be developed, tested, and deployed independently. This approach is similar to microservices but focuses on the frontend layer of an application.
*-core:
This directory contains middleware components responsible for managing services and business logic within the React-based segments of our application. These components facilitate a seamless flow of data and functionality, ensuring harmonious operation across various sections of the system.
*-utils:
utils contains node scripts that are specifically designed to perform essential tasks such as component creation, proxy generation, and module management. These scripts are instrumental in ensuring the smooth operation and efficiency of our application's development workflow.
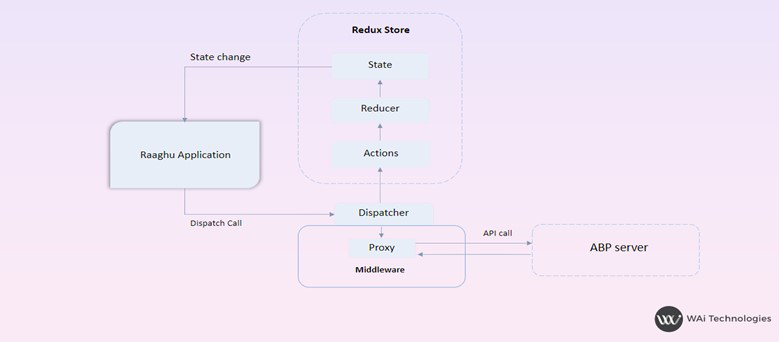
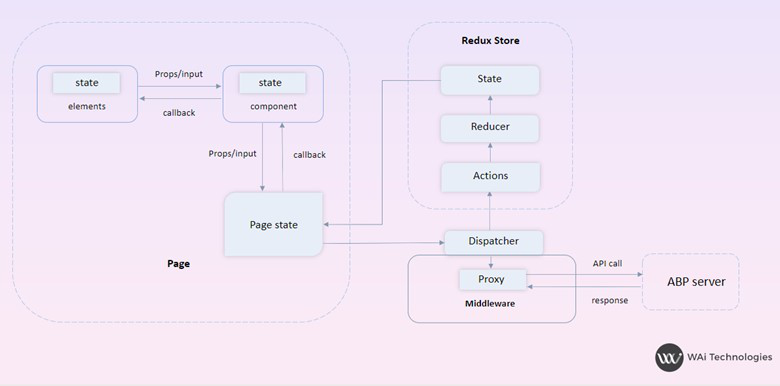
REACT Architecture
Following are the architecture on how raaghu-react is being used as a part of UI application

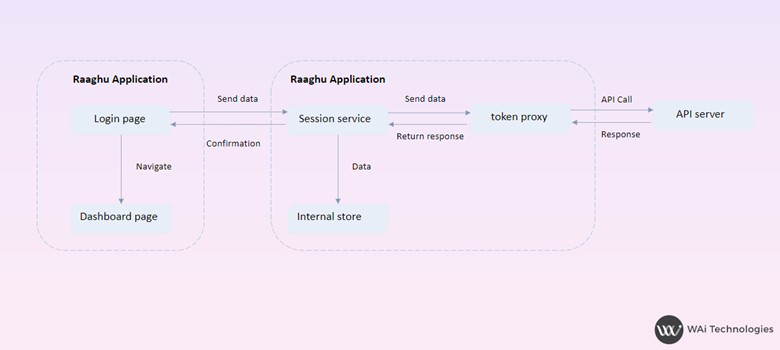
Raaghu - Authentication flow(login page)

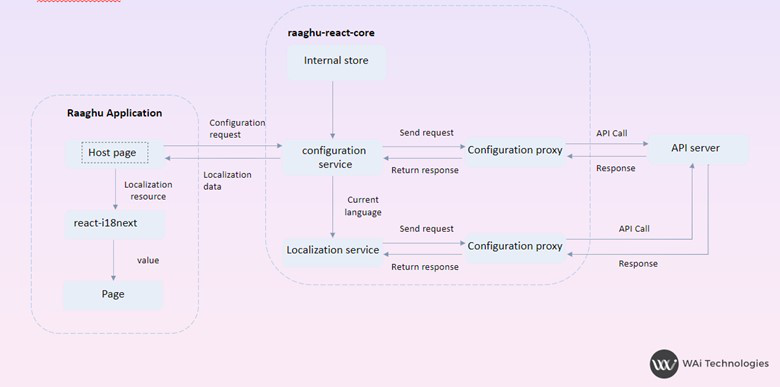
Raaghu - Localization

Raaghu - Page flow

What's next?
- See the Getting Started document to create a new solution and run it for this template.